基本组件
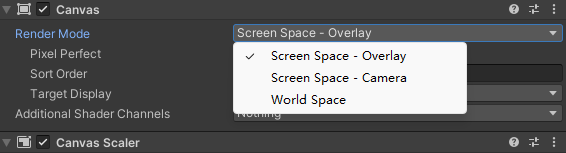
Canvas: 画布 承接各个ui控件,ui在画布下面才可以被渲染到(控件是画布的子物体)

Screen Space Overlay 不需要摄像机,ui 永远出现在所有摄像机的最前面
World Space:完全的3DUI,常在VR中使用,远小近大的效果
OrderInLayer:值越大 越先被渲染
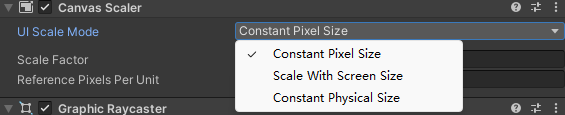
Canvas Scaler:主要负责屏幕适配

EventSystem:承接事件,至少要有一个
可视化控件
Rect Transform: 基于父物体区域,左下角 0 0,右上角 1 1;
锚点
Anchors Min Max 重合,绝对坐标 Pos X, Pos Y Width Height
Min Max 没有重合,相对坐标 Left Right Top Bottom
轴心Piovt:自身区域 左下方为 0 0 右上方 1 1
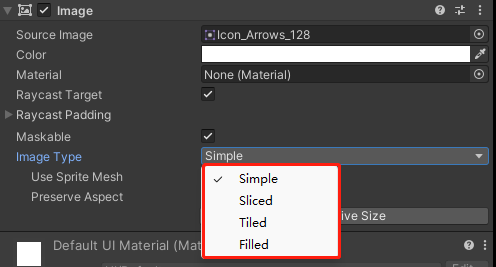
Image
音频图片: AudioClip
动画片段: AnimationClip
图片默认:Texure2D
Sprite(精灵图)

Simple: 正常显示
Sliced:切片的,九宫格;eg:背景框等
需要增加边界(九宫格);
Tiled:平铺;
Filled:填充;eg:进度条、血条、技能冷却的效果等
补充中。。。。。。。。